Building apps with multi-language support from day one (part 1)

In recent times we’ve started developing our apps with multi-language capability from day one. In the past we ignored this requirement and, in some cases, had to retro-fit apps to support different languages and locales – a painful process!
We’ve now established our own “multi-language framework” for C#, ASP.NET and JavaScript web apps we develop. The framework can be re-used in other apps and has been refined and simplified over time to add more features and flexibility.
Another advantage of this approach is that a translator can focus on translating words and expressions rather than worry about HTML or code. It seperates the developement process from the translation process which means a new language can be introduced quickly and easily.
Here are the frameworks we’ve adapted for multi-lanuguage use in the web apps we build:
- Bootstrap as our user interface (UI) style framework
- Moment.js for displaying dates and times (this requires the slightly larger file moment-with-locales.js
- Infragistics Ignite UI for data grids and numeric editors
- Kendo UI for date & time pickers,
I thought it might be useful to some people for me to describe our journey to this point (warts and all)…
Text in user interface (UI) elements such as labels, buttons and menus
Before
Text is hard-wired into code by a developer so future translation into different languages is laborious, time consuming and expensive.
[cc escaped=”true” line_numbers=”false” nowrap=”false” width=”90%” lang=”html4strict”]New User…[/cc]
After
A developer uses a “label key” which is dynamically swapped at run-time with translated text. The language used is based on a user’s profile language or locale detected by the web server. The translated text is stored in a database and cached to improve performance.
[cc escaped=”true” line_numbers=”false” nowrap=”false” width=”90%” lang=”html4strict”]<%=CLabelReader.GetLabel(“ButtonNew”)%>[/cc]
Date and Time formats in user interface (UI) elements
Before
Hands-up. We assumed that the UK regional format was an accepted standard in most places. Most users outside the UK can readily understand a UK-formatted date and time. However, its much friendler to use a format users are familiar with.
[cc escaped=”true” line_numbers=”false” nowrap=”false” width=”90%”]$(“#spStartDate”).text(moment(startDate).format(“ddd D-MMM-YY”));[/cc]
After
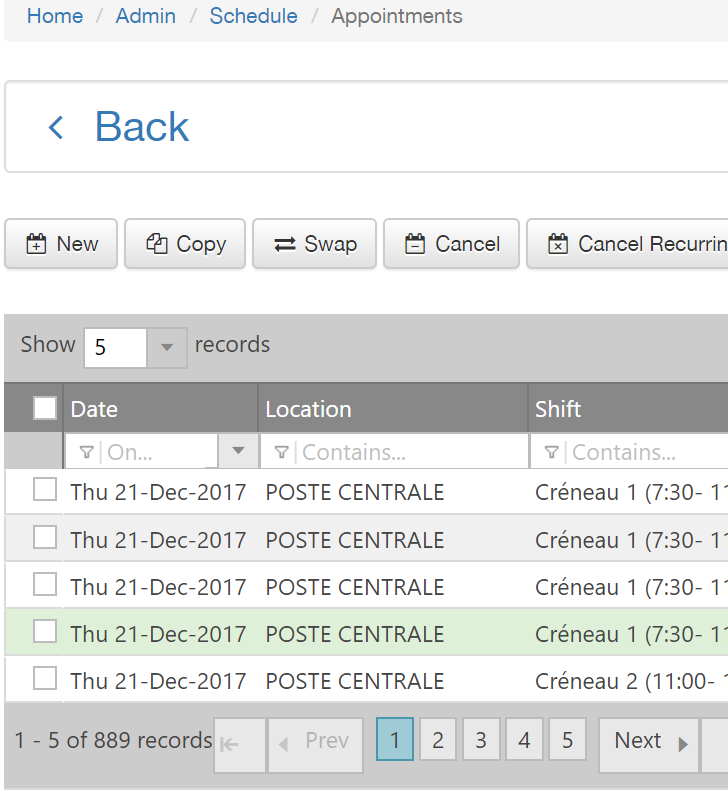
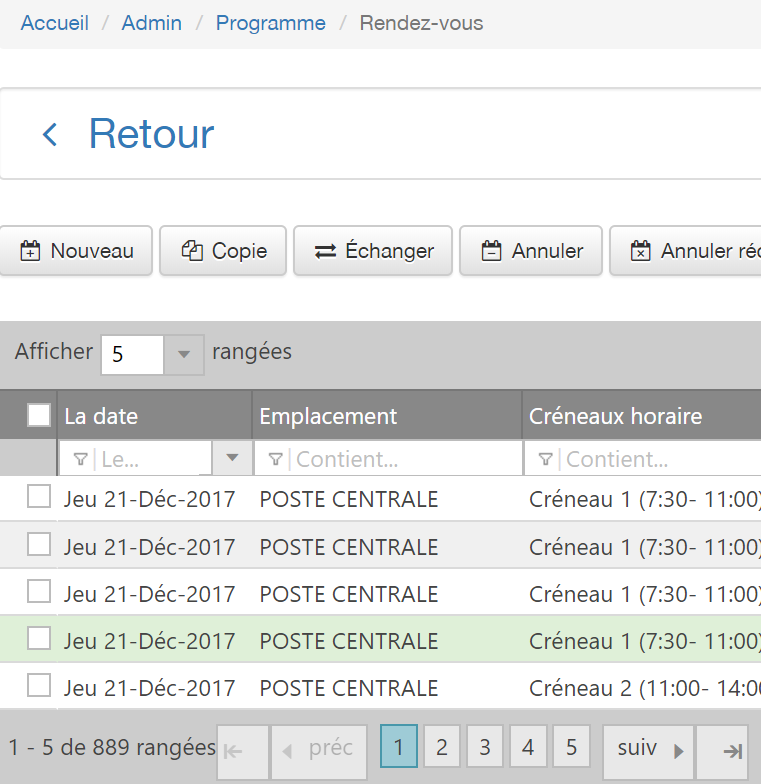
Our apps use an internal locale identifier specific for Moment.js as some frameworks use slightly different locale codes. We use this to initialise Moment.js with a suitable locale at run-time.
![]()
![]()
[cc escaped=”true” line_numbers=”false” nowrap=”false” width=”90%” lang=”javascript”]
moment.locale(_momentlocale); //locale code for example “en”, “de”, “fr” etc.
[/cc]
Data grids
Before
We’d simply initialise the grid without any locale or language settings. As a result the grid is rendered for UK English locale/region. This impacts formatting for dates, times, numbers and also the grid’s supporting help text for sorting, filtering and paging.

[cc escaped=”true” line_numbers=”false” width=”90%” lang=”javascript”]
$.ig.loader({
scriptPath: “/js/”,
cssPath: “/css/”,
resources: “igCombo,igEditors,igGrid.Selection.Sorting.Filtering.Paging.Resizing.Hiding.ColumnMoving.RowSelectors”,
ready: function () {
init()
}
});
$(“#tbGrid”).igGrid({
dataSource: _ds,
primaryKey: “UserId”,
autoGenerateColumns: false,
columns: _gridColumns,
features: [{
//…
//…additional config here
//…
)};
$(“#txtQuantity”).igNumericEditor({
dataMode: “int”,
maxValue: 99,
minValue: 0,
//…
//…additional config here
//…
});
[/cc]
After
Our apps use internal locale and region identifiers specific for Infragistics Ignite UI. We use this to initialise all the Ignite components with a suitable locale and region at run-time in a single loader function. All subsequent JavaScript for the web page will use the assigned locale and region.
[cc escaped=”true” line_numbers=”false” width=”90%” lang=”javascript”]
$.ig.loader({
scriptPath: “/js/”,
cssPath: “/css/”,
locale: _igLocale,
regional: _igRegional,
resources: “igCombo,igEditors,igGrid.Selection.Sorting.Filtering.Paging.Resizing.Hiding.ColumnMoving.RowSelectors”,
ready: function () {
init()
}
});
$(“#tbGrid”).igGrid({
dataSource: _ds,
primaryKey: “UserId”,
autoGenerateColumns: false,
columns: _gridColumns,
features: [{
//…
//…additional config here
//…
)};
$(“#txtQuantity”).igNumericEditor({
dataMode: “int”,
maxValue: 99,
minValue: 0,
//…
//…additional config here
//…
});
[/cc]

In part 2 I’ll describe how we built a flexible and fast data model for storing, managing and caching translated text based on a user’s selected profile language or the locale detected from the browser.
Thanks,
Simon
